google doc what does publish to web mean

The ability to embed a Google Sheet on a website can exist valuable. Especially when you want to go along your readers updated on frequently changing information.
The ability to embed a Google Sheet on a website tin can be valuable. Especially when you lot want to keep your readers updated on ofttimes irresolute information.
Y'all could have a Google Sheet formatted with a calendar template showing your upcoming events you lot'd like the public to attend. Or if yous're a instructor you could postal service assignments, details, and due dates in a spreadsheet on your course website. Any time you update the spreadsheet, it'll automatically get updated on the page.
Whatever your demand for passing alive data to readers, embedding Google Sheets tin can help.
How to Format an Embedded Google Sheet
Before you can properly embed a Google Sheet on a website, you need to make sure information technology's formatted properly. Here are a few things to consider every bit you're creating or formatting your Google Canvas.
- Make sure the start row but contains column names.
- Bolding and other text formatting is fine and volition brandish on the spider web page.
- Keep all data you want to brandish on one single tab.
- Keep the spreadsheet size manageable.
All of these formatting issues will get more apparent as y'all embed your Google Canvass on your website. Simply planning alee and structuring your spreadsheet to fit well on your web page will save you a lot of trial-and-error time.
If you lot practice use ane of the templates in Google Sheet, make sure to delete any top row so that your headers are e'er the start row.

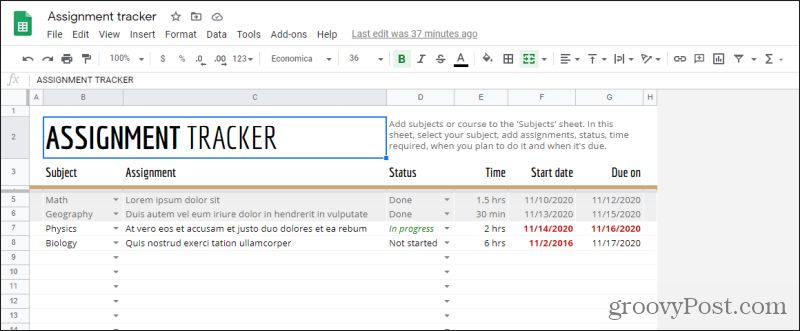
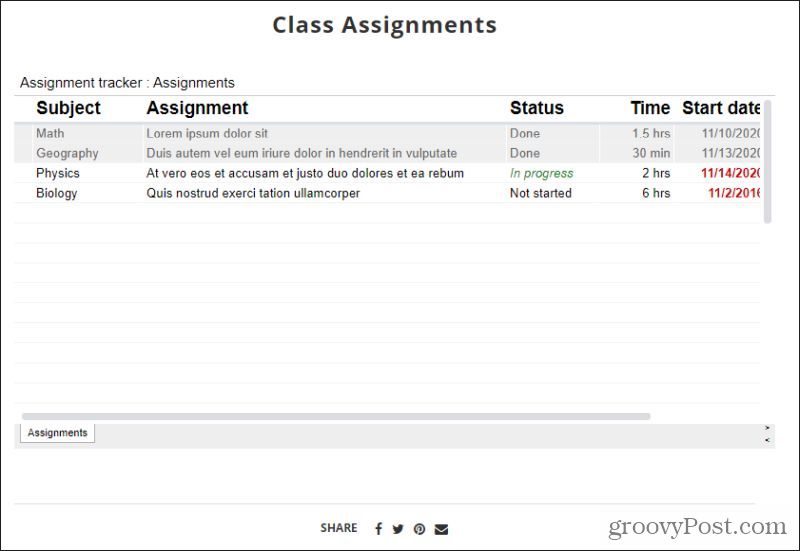
When you lot're done, you should have your canvas formatted and sized exactly how you'd like it to look on your website.
![]()
Remember, it'southward easier to embed only 1 canvass from ane tab. You can publish an entire spreadsheet, only this will include tabs on your folio and may make navigating the spreadsheet too complicated for your website visitors. So we recommend making sure to keep all information on the tab you're hoping to embed on your website.
Using Publish to the Web
The easiest mode to embed a Google Canvass on a website is using the Publish to the spider web feature inside Google Spreadsheets. Permit'southward look at how this works.
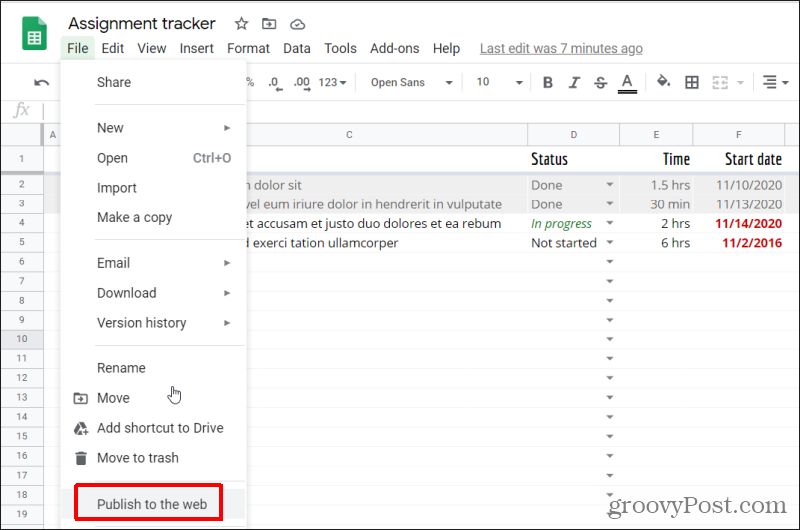
- Once your sheet is formatted appropriately, select File from the menu. Select Publish to the spider web.

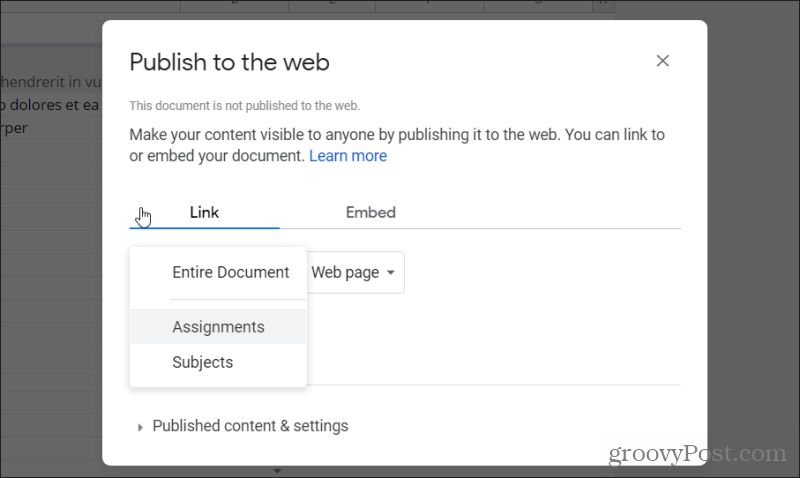
two. On the next window, select the dropdown under Link and choose the tab with the information you lot'd like to embed on your web page.

iii. Next, select the dropdown under Embed, and brand sure Web page is selected from the list (it should be selected past default).

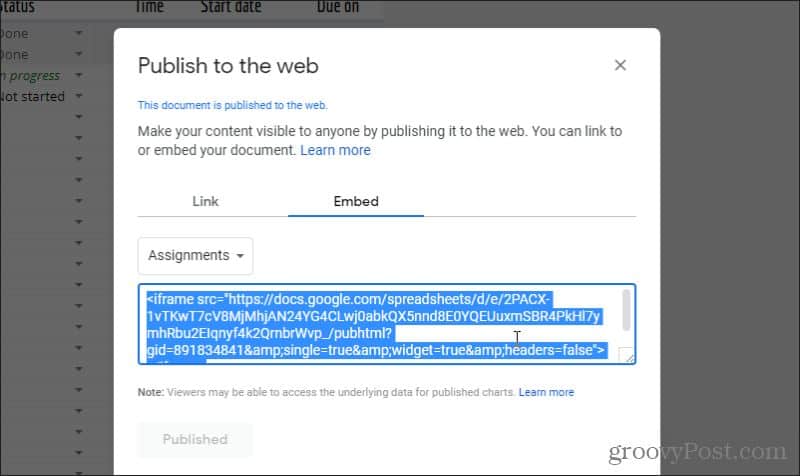
4. Select the Publish button. Select OK on the pop-up confirmation window. Selections on the Publishing window will alter. Select the Embed tab again. Highlight and copy the embed code displayed in the window.

At present y'all're set up to paste this code into your own website to embed the spreadsheet.
Embedding the Google Spreadsheet on a WordPress Website
Now you can simply copy that iframe code and place information technology in the HTML of the page you desire to embed it into. The live sheet will appear on the page wherever you place information technology.
If you're using WordPress, embedding code in WordPress ways that you need to enter actual HTML lawmaking into your folio copy.
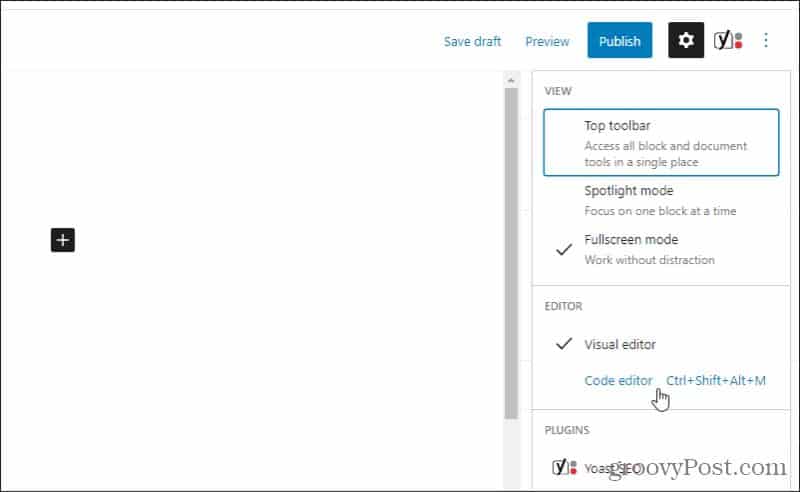
- To exercise this, edit the page where you want to embed the Google Canvas and select the three dots at the upper right corner of the WordPress editor window and select Code editor under the Editor section.

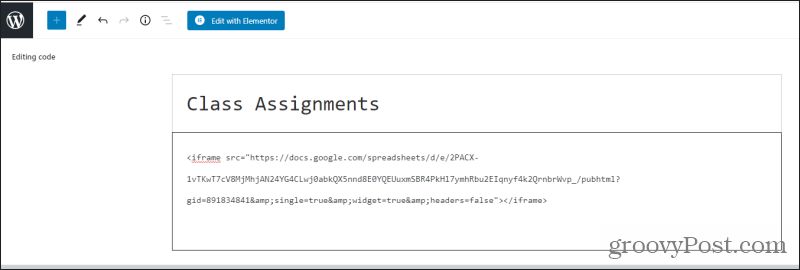
2. In the code editor view, paste the iframe code from Google Sheets into the area of the page where you'd like to embed it.

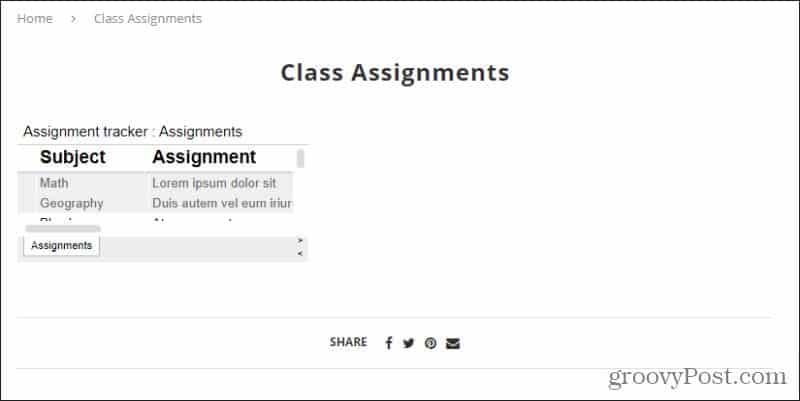
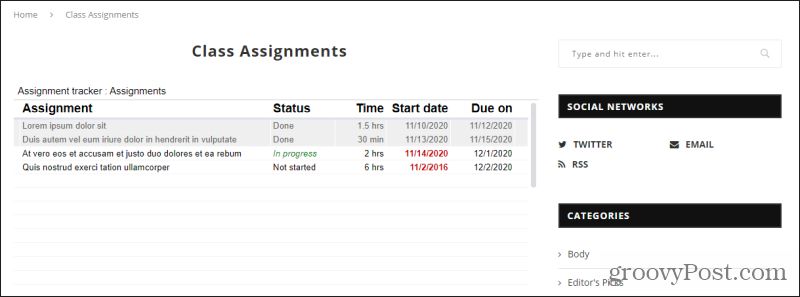
3. Relieve the draft and then select Preview to encounter what your table looks like when published.

As you can see, the default view of the embedded spreadsheet isn't e'er perfect. Merely don't worry, at that place are means you tin can tweak the appearance of the spreadsheet.
Customizing an Embedded Google Spreadsheet
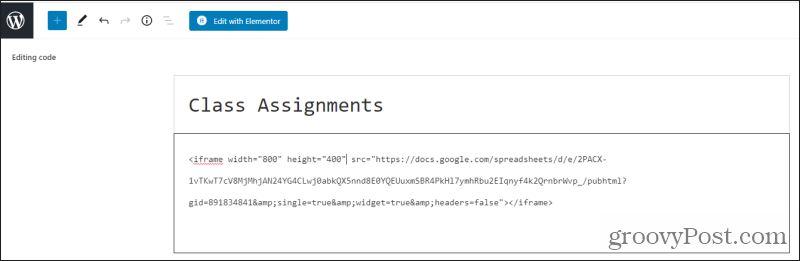
The next step will be making certain the spreadsheet is sized appropriately for the spider web page that information technology's on. With iframe lawmaking, you do this by placing the text width="30" and summit="30" directly after the "iframe" text.
In this case, if you want the iframe to exist sized 800 pixels wide and 400 pixels high, your code would look something like this.

Salvage the draft and preview it again. Y'all'll see that the embedded sheet size is now much larger and fills the entire folio like it should.

This will work for most purposes. But keep in listen that if you're using a responsive website pattern, the table volition remain the same size no matter how the reader resizes the window. This means if they compress the browser window down, or they visit the site with a mobile device, your table could overrun other folio elements like side menus.
You can probably get effectually this by utilizing CSS code in your responsive web blueprint, merely that is outside the scope of this article.
Updating Embedded Google Sheets in Realtime
Here is where embedding Google spreadsheets actually shines.
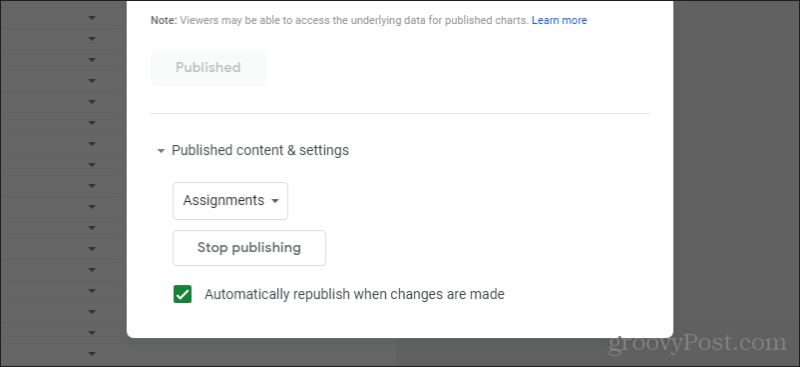
To make certain automatic updates work, get back to your Google spreadsheet and open the Publish to the spider web window once more. At the bottom, you'll see a department for Published content & settings. Select the dropdown icon next to this and make sure Automatically republish when changes are fabricated is selected.

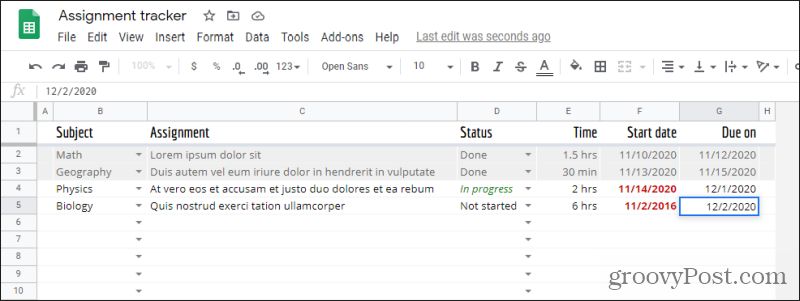
With this enabled, y'all can go into your source spreadsheet at any time and make changes.

Whenever you make changes to the source sheet, those changes update live on the web folio.

You tin can probably imagine how useful this can be to quickly pass along data yous accept stored in a spreadsheet to a large audience.
Other Options
You practice have other options available to get a Google spreadsheet onto a web page. Another approach is to select the File menu, select Download, and then select Spider web folio (.html, zipped).

This volition provide you with all of the HTML code yous need to embed each tab in your spreadsheet using HTML code.
From a design perspective, there is a major problem with this approach. The method used in the HTML to replicate the spreadsheet is by using the <tabular array> element and associated tags.

This is a very messy, archaic arroyo to presenting a spreadsheet via the web. It also doesn't provide real-fourth dimension updates of any changes. You'd need to re-download the code any time you make a change. Still, in the worst-case scenario where you may not be able to utilize iframe lawmaking, this is an option.
Any arroyo you accept, embedding a Google sheet on a website tin can be a very effective way to communicate of import information (and changes to that information) to a very large audition. If y'all own a website, we highly recommend learning how to do this and implementing it on your own website. There are also ways to embed PowerPoints or Excel sheets on your spider web pages every bit well if yous're interested.

Source: https://www.groovypost.com/howto/embed-a-google-sheet-in-a-website/
0 Response to "google doc what does publish to web mean"
Post a Comment